Tip 1: Ako vytvoriť izometrickú mriežku v aplikácii Adobe Illustrator
Tip 1: Ako vytvoriť izometrickú mriežku v aplikácii Adobe Illustrator
V tejto lekcii vám poviem, ako v niekoľkých jednoduchých krokoch vytvoriť izometrickú mriežku v aplikácii Illustrator.

Budete potrebovať
- Adobe Illustrator CS3 alebo novší
- Úroveň vlastníctva: Začiatočník
- Čas výkonu: 2 minúty
inštrukcia
1
Vytvorte nový dokument a vyberte nástroj Rectangular Grid Tool.

2
Stlačte Enter a zadajte parametre mriežky. Počet vertikálnych a horizontálnych rozdeľovačov závisí od vášho projektu, zadajte parametre zodpovedajúce vašim požiadavkám.

3
Teraz máte dve možnosti. Môžete zadať presné hodnoty šírky a výšky (neodporúča sa), v takom prípade musíte zadať rovnaké hodnoty šírky a výšky, aby ste získali štvorcovú mriežku. V druhom prípade môžete jednoducho natiahnuť mriežku myšou podržaním klávesu Shift.

4
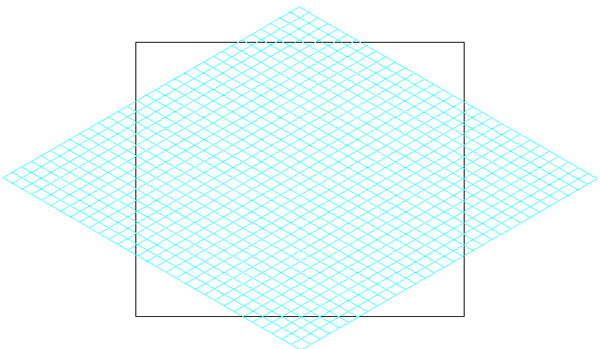
Vyberte mriežku a prejdite na položku Objekt> Transformovať> Mierka, vyberte Nehomogénne a do vertikálneho parametra zadajte hodnotu 86.062%. Kliknite na tlačidlo OK.

5
Bez odstránenia výberu z mriežky prejdite na položku Objekt> Transformovať> Strih a zadajte hodnotu 30 v parametri Angle. Kliknite na tlačidlo OK.

6
Prejdite na položku Objekt> Transformovať> Otočiť a zadajte hodnotu -30 v parametri Angle. Kliknite na tlačidlo OK.

7
Teraz je mriežka pripravená. Jediné, čo musíte urobiť, je premeniť ho na sprievodcu. Vyberte mriežku a prejdite na položku Zobraziť> Sprievodcovia> Sprievodcovia alebo stlačte klávesy Ctrl + 5.

Tip 2: Ako vytvoriť veniec v programe Adobe Illustrator
Vence sa často používajú pri navrhovaní log a znakov v klasickom štýle av tejto lekcii vám poviem, ako jednoducho nakresliť veniec v Illustratorovi.

Budete potrebovať
- Program Adobe Illustrator
- Úroveň vlastníctva: Začiatočník
- Čas na vykonanie: 30 minút
inštrukcia
1
Vytvorte nový dokument, nakreslite ovál pomocou nástroja Ellipse (L) a namaľte ho farbou s parametrami R = 171, G = 187, B = 64.

2
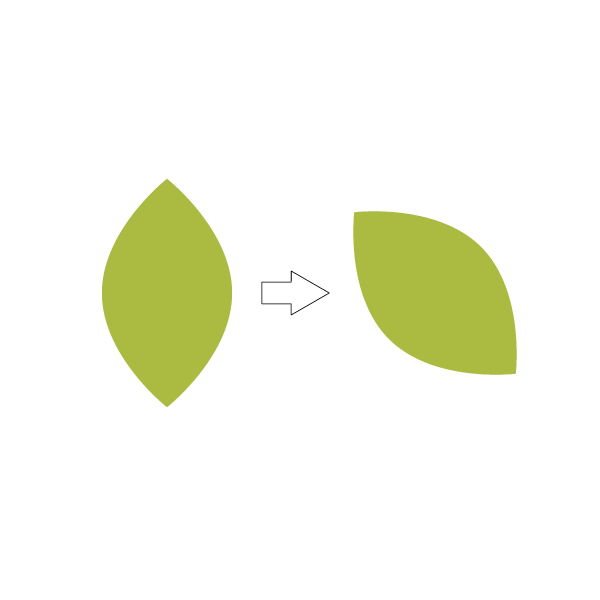
Teraz je potrebné urobiť horné a spodné ostré hrany. Vyberte nástroj Konvertovať kotvový bod (Shift + C) a kliknite na požadované body ukotvenia.

3
Nakloňte objekt doľava pomocou nástroja voľného transformovania (E).

4
Nakreslite čiaru pomocou nástroja Segment riadku (). Vytvorte farbu tahu R = 118, G = 127, B = 32. V možnosti zdvihu vyberte možnosť Okrúhly kryt. Umiestnite list na výslednú stopku.

5
Nakreslite kružnicu (R = 158, G = 25, B = 19) pomocouNástroj na elipsy (L). Potom nakreslite tenký obdĺžnik (R = 118, G = 127, B = 32) nástrojom Rectangle (M). Umiestnite kruh na vrchol obdĺžnika a zoskupujte ho (Ctrl + G). Bude to bobule.

6
Nakrájajte bobule vľavo a umiestnite ho vedľa okvetného lístka na stonku.

7
Vyberte list a bobule, podržte Shift + Alt a presuňte ich nad nimi. Duplikujte akciu pomocou klávesov Ctrl + D niekoľkokrát.

8
Umiestnite vertikálny list do hornej časti stonky.

9
Vyberte všetky listy a bobule v ľavej časti, kliknite pravým tlačidlom myši a vyberte položku Transformovať> Reflect. V okne, ktoré sa otvorí, vyberte položku Vertikálne a kliknite na položku Kopírovať. Teraz máme pobočku.

10
Vyberte všetky (Ctrl + A). Zvoľte na hornom paneli Effect> Warp> Arc. V okne, ktoré sa otvorí, nastavte parameter Ohýbanie na 60% a vyberte položku Vertikálne. Ak chcete zmeny prijať, kliknite na tlačidlo OK.

11
V hornom paneli vyberte položku Objekt> Rozbaliť vzhľad.

12
Nakloňte vetvu trochu doľava.

13
Vyberte zakrivenú vetvu, kliknite pravým tlačidlom myši a vyberte položku Transformovať> Reflect. V okne, ktoré sa otvorí, vyberte položku Vertikálne a kliknite na položku Kopírovať. Presunúť kópiu doprava.

14
Dala som do stredu žltý kruh, ale na tomto mieste môže byť niečo.

Tip 3: Ako vytvoriť efekt Long Shadow v aplikácii Adobe Illustrator
Táto lekcia je o niekoľkých technikách na vytvorenie efektu dlhých tieňov, často používaných v najnovších trendoch v oblasti dizajnu.

Budete potrebovať
- Adobe Illustrator CS5 alebo novší
- Úroveň vlastníctva: Začiatočník
- Čas záväzku: 20 minút
inštrukcia
1
Vytvorte nový dokument, vyberte nástroj Zaoblený obdĺžnik a nakreslite štvorec.

2
Pre väčšiu prehľadnosť budem zvážiť techniky používajúce textový príklad, ale môžu byť použité na ľubovoľný objekt, ktorý chcete.

3
Bez odstránenia výberu z textu prejdite na panelVzhľad (okno> Vzhľad) a kliknite na tlačidlo Pridať novú výplň v spodnej časti panelu. Presuňte vytvorený výplň pod úroveň "Znaky", aby ste použili efekty na text.

4
Vyberte vrstvu výplne v paneli Vzhľad,Kliknite na položku Pridať nový efekt v spodnej časti panelu a vyberte Distort & Transform> Transform. Zadajte hodnoty ako na obrázku. Môžete znížiť nepriehľadnosť na 12% alebo čo chcete.

5
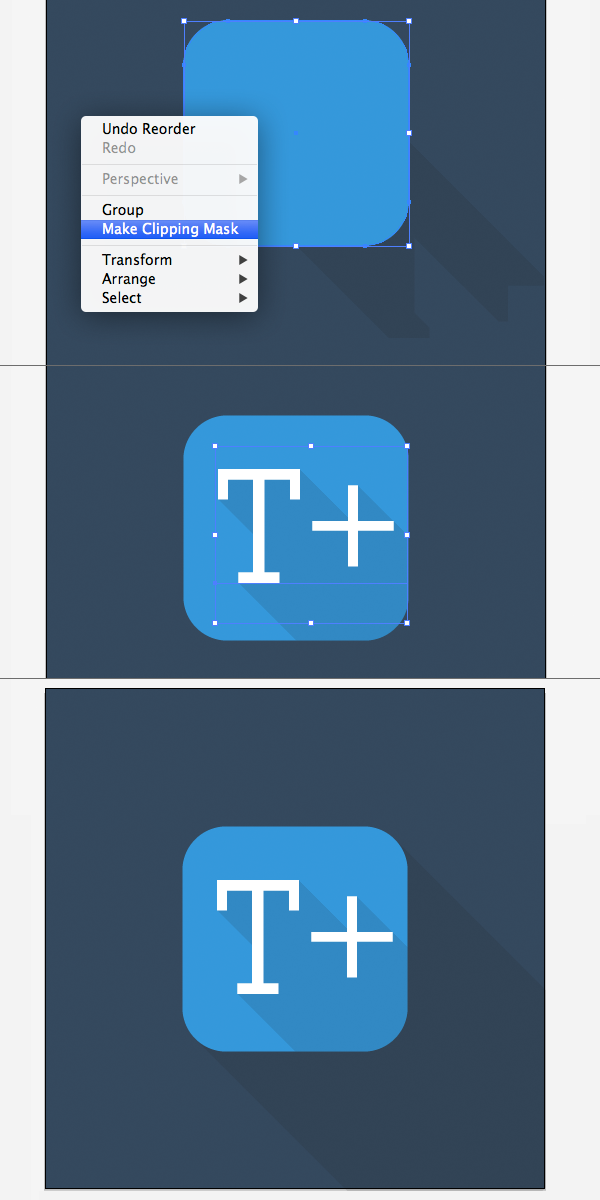
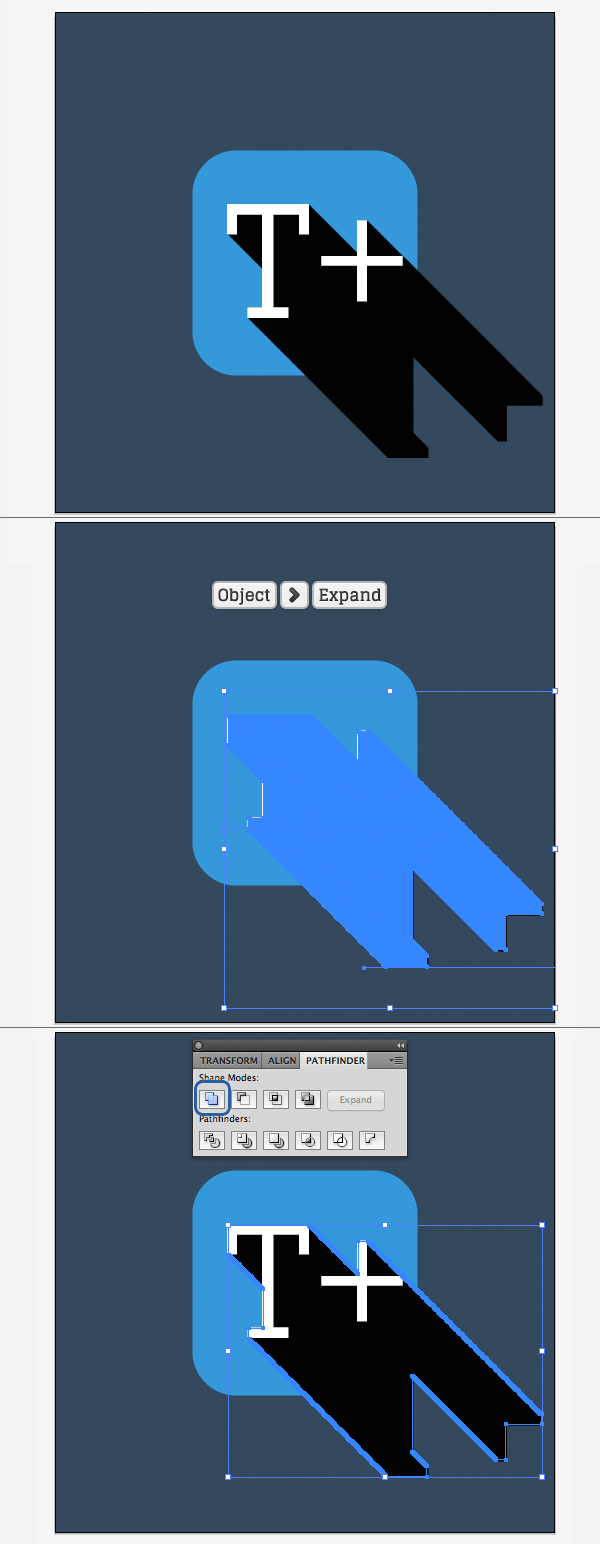
Ako môžete vidieť, vytvorili sme mnoho kópií výplne amierne ich posunuli doprava, aby vytvorili hladký tieň. Bohužiaľ, tieň presahuje ikonami, takže je potrebné vytvoriť výstrižok masku.Vyberite štvorec so zaoblenými rohmi, skopírovať a vložiť ho nad textovej vrstvy. Upozorňovať na nové námestie a text, kliknite pravým tlačidlom myši na pracovnú plochu a vyberte Vytvoriť výstrižok Mask.Vyhodyaschaya zahraničí budú skryté štvorcových tieňa a teraz môžete použiť rovnakú techniku na vytvorenie tieňa na námestí.

6
Opakujte kroky 1 a 2. Vyberte text a dvakrát stlačte klávesy Ctrl + C> Ctrl + B, čím vytvoríte tri kópie objektu. Pre dve spodné kópie vyberte čierny.

7
Vyberte najnižšiu kópiu, podržte stlačené tlačidlo Shift a presuňte text tak, ako je znázornené na obrázku. Znížte nepriehľadnosť na 0%.

8
Vyberte obe spodné kópie textu, prejdite na Object> Blend> Blend Options a zadajte 150 do poľa Parametre špecifikovaných krokov pre plynulý prechod.

9
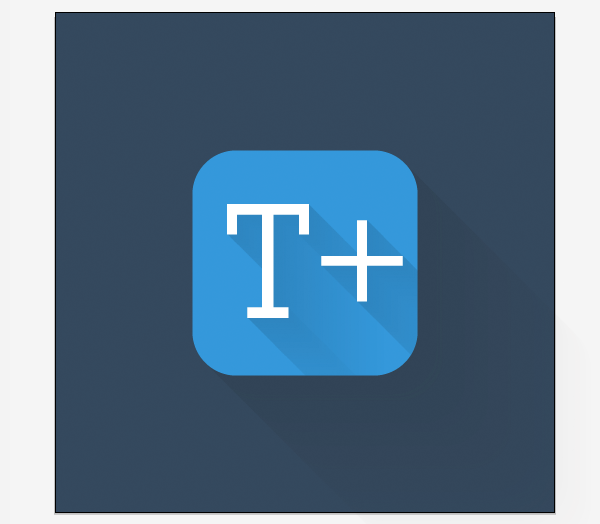
Teraz môžete znížiť nepriehľadnosť výsledného tieňa na 12%, vytvoriť orezovú masku preň ako v predchádzajúcom príklade a použiť túto techniku vytvárania tieňov na hlavnom námestí.

10
Nasledujúca technika je podobná predchádzajúcej,vytvorte dve kópie textu pod hlavným textom a vytvorte hladký prechod medzi nimi, ale tentoraz nemusíte vytvoriť priehľadnú kópiu. Vyberte vytvorený prechod a prejdite na Object> Expand. Tým sa odpojí prechod na 150 samostatných obvodov. Bez ich odstránenia z výberu prejdite na panel Pathfinder (Window> Pathfinder) a zvoľte Unite. To bude kombinovať všetky vybrané cesty do jedného.

11
Zvoľte nástroj Gradient (G) a vyplňte vytvorený obrys s gradientom od čiernou až po priehľadný pod uhlom 45 stupňov. Potom znížte nepriehľadnosť tejto vrstvy.

12
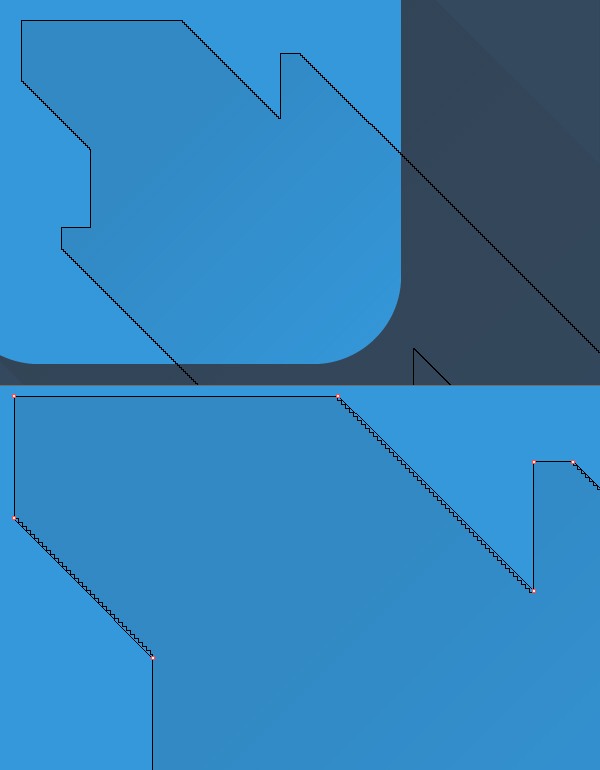
Ako vidíte, po zlúčeníV obryse zostáva veľa zbytočných kontrolných bodov. Poďme sa zbaviť nih.Tak ako náš obvod je pomerne jednoduchý, že to nebude ťažké, aby ho do kruhu pomocou Pen Tool (P), na čo Automatická vodítka (Zobrazenie> Automatická vodítka) ešte jeden spôsob - vyberte všetky nepotrebné kotviacich bodov pomocou Nástroj priameho výberu (A) a stlačte tlačidlo Del.

13
Vytvorte orezovú masku pre výsledný tieň a aplikujte rovnakú techniku na hlavný štvorec.

Tip 4: Ako vytvoriť logo Batman v aplikácii Adobe Illustrator
V tejto lekcii vám ukážem, ako vytvoriť logo Batman pomocou jednoduchých objektov v aplikácii Illustrator.

Budete potrebovať
- Adobe Illustrator CS5 alebo novší
- Úroveň vlastníctva: stredná
- Čas na vykonanie: 30 minút
inštrukcia
1
Použite nástroj Ellipse (L) na kresleniepodklad oranžový ovál. Nakreslite ďalší ovál, ako je znázornené na obrázku. Bude to tvar ľavého krídla. Na jasnosť používam ľahko rozlíšiteľné farby.

2
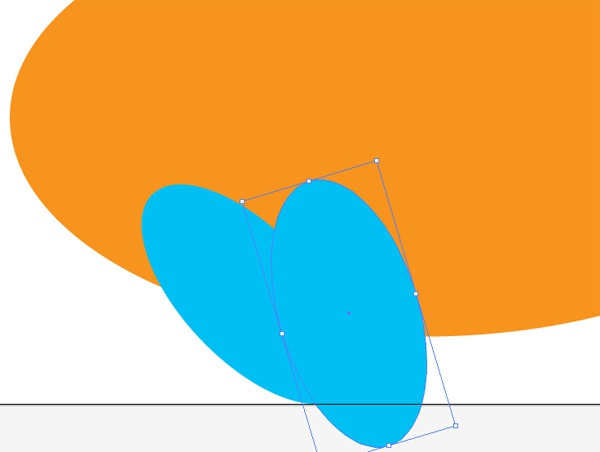
Vytvorte kópiu modrej oválnej (Ctrl + C> Ctrl + V) a otočte ju o 30 stupňov doprava.

3
Vyberte oba modré ovály, vytvorte kópiu (Ctrl + C> Ctrl + V), kliknite pravým tlačidlom myši a vyberte položku Transform> Reflect. V okne, ktoré sa otvorí, zvoľte vertikálne a vertikálne ich rozbaľte. Skupiny oválov (Ctrl + G), ktoré uľahčujú manipuláciu.

4
Zarovnajte dve páry elipsy, ako je znázornené na obrázku.

5
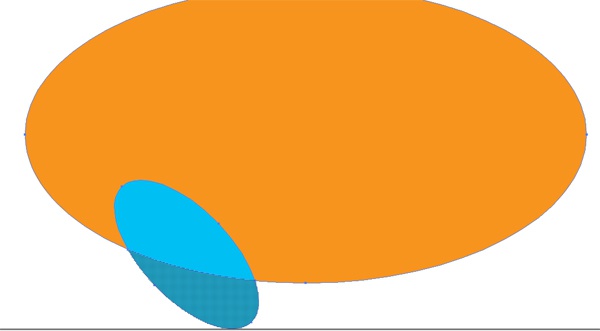
Pre tento krok som skryl všetky modré ovály okrem jedného. Vyberte oranžové a modré elipsy a pomocou nástroja Shape Builder Tool (Shift + M) vyberte spodok modrej oválky.

6
Zrušte výber elipsy. Pomocou nástroja na výber (V) vyberte spodok modrej oválnej a stlačte kláves Del. Opakujte tieto kroky s ostatnými modrými oválmi.

7
Pomocou nástroja na výber (V) vyberte štyri časti modrých oválov, prepnite sa na nástroj Shape Builder Tool (Shift + M) a nakreslite čiaru medzi nimi. To bude kombinovať štyri okruhy do jedného.

8
Vyberte všetky cesty a kliknite na tlačidlo Minus Front na paneli Pathfinder.

9
Prejdeme do hornej časti krídel. Pomocou nástroja Ellipse (L) nakreslite dva kruhy, ako je znázornené na obrázku. Potom vyberte nástroj Pen (P) a nakreslite trojuholník, ako je znázornené na obrázku.

10
Nakreslite rovnaký trojuholník v pravom kruhu. Ak chcete zlúčiť kruh a trojuholník do jednej cesty, vyberte ich a nakreslite čiaru pomocou nástroja Shape Builder Tool (Shift + M). Tu som skryl oranžovú ovál pre jasnosť.

11
Vyberte všetky cesty a potom vyberte modré obrysy pomocou nástroja Shape Builder Tool (Shift + M) a odstráňte ich. Pomocou nástroja Ellipse (L) nakreslite kruh tak, ako je znázornené na obrázku. Toto je budúci vedúci.

12
Nakreslite trojuholníky na oboch stranách nástrojom pero (P) pre budúce uši.

13
Vyberte všetky cesty a potom zvýraznite oranžovúčasť medzi dvoma ružovými trojuholníkmi pomocou nástroja Shape Builder Tool (Shift + M). Odstráňte tento pomarančový segment a zlúčte zvyšné cesty pomocou nástroja Shape Builder Tool (Shift + M) alebo panelu Pathfinder.

14
Základný okruh je pripravený. Uistite sa, že nikde nie sú žiadne ďalšie kontrolné body a otvorené obrysy.

15
Vyberte obrys netopier a zmeňte farbu na čiernu farbu. Čerpať po veľkom žltom oválu a pod iným čiernej dokončiť logo.

Tip 5: Práca s mriežkou v aplikácii Adobe Illustrator
Mriežka vám môže veľmi pomôcť pri vytváranía editovanie objektov. Napríklad, ak sú veľkosti budúcich objektov násobkom 5 pixelov, môžete špecifikovať veľkosť buniek mriežky 5 pixlov a zahrnúť do mriežky.

Mriežka sa zobrazuje iba pri práci v aplikácii Adobe Illustrator a pri tlači na papieri sa nezobrazuje.
Ak chcete zobraziť alebo skryť mriežku, vyberte položku Zobraziť> Zobraziť mriežku alebo Zobraziť> Skryť mriežku z ponuky (alebo použite kombináciu klávesov [Ctrl +]].
Ak chcete povoliť väzbu objektov na mriežku,Z ponuky (kombinácia klávesov [Shift + Ctrl + "] zvoľte View> Snap to Grid). V takomto prípade už umiestnené objekty v oblasti zostavy nebudú automaticky spojené s mriežkou, budete musieť vybrať objekt a presunúť ho. Všetky nové objekty budú automaticky viazané na mriežku.
Ak ste vybrali možnosť Zobrazenie> Náhľad pixelov, väzba na mriežku sa zmení na pixely.
Ak chcete konfigurovať nastavenia mriežky, musíte to urobiťprejdite na položku Upraviť> Predvoľby> Sprievodcovia a mriežka (v operačnom systéme Windows) alebo Illustrator> Predvoľby> Sprievodcovia a mriežky (v operačnom systéme Mac OS).
Zvážte možné nastavenia mriežky:
- Farba - zodpovedá za farbu mriežky;
- Štýl - štýl mriežky (pevný alebo bodkovaný);
- Mriežka každého - interval medzi čiarami;
- Podrozdelenia - rozdelenie mriežky na niekoľko častí;
- Mriežky v čiernom - skryť alebo zobraziť mriežku na čiernych objektoch;
- Zobraziť pixelovú mriežku - zobrazenie alebo skrytie mriežky pixelov s veľkým nárastom v oblasti zobrazenia grafickej plochy (viac ako 600%).
Tip 6: Príručky v programe Adobe Illustrator
Rovnako ako mriežka v aplikácii Adobe Illustrator,vedenia sú potrebné na vytvorenie a úpravu objektov, ale na rozdiel od mriežky môžu byť vodidlá umiestnené pod ľubovoľným uhlom a majú úplne odlišné tvary.

Vedenia nie sú pri tlači na papieri vyvedené a sú viditeľné iba počas práce v programe.
Môžete vytvoriť lineárne vodidlá, ktoré sú umiestnené striktne vertikálne alebo horizontálne, alebo usmerňovať objekty, ktoré sú vytvorené z bežných vektorových objektov.
- Aby sme vytvorili lineárny sprievodca,Umiestnite kurzor nad vertikálnym alebo horizontálnym pravítkom, podržte ho a presuňte ho na požadované miesto. Ak chcete obmedziť lineárne vodítka v kresle, skôr ako ich rozložiť na celý pracovný priestor, musíte najprv vybrať nástroj Artboard [Shift + O] a potom vytvoriť vodítka.
- Ak chcete vytvoriť sprievodcu z vektoraobjekt, vyberte tento objekt a zvoľte položku Zobraziť> Vodítka> Sprievodcu [Ctrl + 5] z ponuky. Ak chcete vodidlo vrátiť späť na normálny objekt vektora, zvoľte položku Zobraziť> Vodítka> Uvoľniť vodítka [Alt + Ctrl + 5] z ponuky.
Ak chcete skryť alebo zobraziť sprievodcu, vyberte položku Zobraziť> Skryť sprievodcov alebo Zobraziť> Zobraziť sprievodcov [Ctrl +;] z ponuky.
Môžete si tiež vybrať štýl vodítok - typ riadkov (plný alebo bodkovaný) a farbu. Ak to chcete urobiť, prejdite na položku Upraviť> Predvoľby> Sprievodcovia a mriežka a zmeňte príslušné nastavenie.
V predvolenom nastavení sú vodidlá odomknuté a vyMôžete ich voľne manipulovať, ale môžete ich zablokovať, ak chcete, aby ste počas práce nečinili nič s nimi. Ak to chcete urobiť, vyberte položku Zobraziť> Sprievodcovia> Zamknúť sprievodcu [Alt + Ctrl +;].